[ 1 ] Listas Blogger te ofrece únicamente la posibilidad de hacerlas numeradas y con viñetas... siempre está además la opción de que introduzcas tú manualmente otros símbolos típicos de listas que te vienen en el teclado como : - , + , * ,.... pero ¿ y si además te muestro cómo hacer otro tipo de símbolos ? ... Para ello, voy a utilizar los símbolos del código ASCII que te muestro a continuación :
?
?
?
?
?
?
?
?
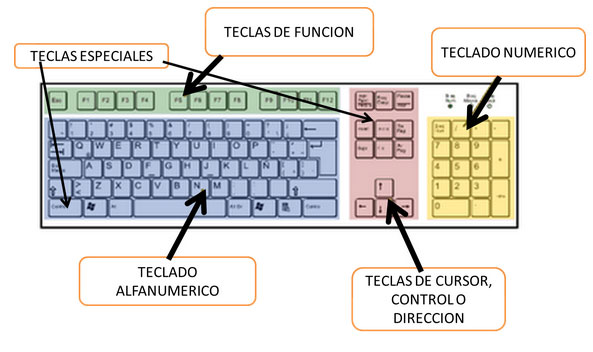
?Para obtenerlos no tendrías más que clicar en la tecla Alt más los números 1 para obtener el primer símbolo, 2 para el siguiente y así respectivamente.... eso si, se obtienen únicamente cuando clicas los números en el teclado numérico.
Fuente : Informática educativa básica
Antes que nada, comentarte que para realizar cualquiera de los cambios que a continuación te propongo deberás de clicar en la pestaña "HTML", que tienes situada justo al lado de la de "redactar" (que es dónde te encuentras ahora mismo) . Bien, veamos ya las etiquetas para que puedas proceder a hacer varios cambios básicos :
[ 2 ] Alineación de párrafos A priori, los que más se suelen usar son el justificado y el centrado, te pongo esta etiquetas porque muchas veces al alinear varios dándole al icono correspondiente en la pestaña de "redactar" es cómo que Blogger se vuelve loco y no te hace caso... entonces para solucionarlo deberás hacer tú mismo / a esta modificación manualmente :
Para justificar el texto :
<div >
texto que se quiere justificar
</div>
Para centrar el texto :
<div >
texto que se quiere centrar
</div>Habrá veces además, cuando has intentado hacer estos cambios desde la pestaña de "redactar" y no te ha funcionado, en las que te aparecerá ya ese código en la pestaña de HTML, sólo que en vez de "div" te figurará "span", bien, en ese caso sustituye "span" por "div" y listo !
Cómo ya te habrás imaginado si lo que quieres es alinear el texto, bien a la derecha, bien a la izquierda, no tienes más que introducir el mismo código, sustituyendo el justify o el center por right o por left, según corresponda.
[ 3 ] Color de texto y color de fondo de textoBlogger nos ofrece varios colores a elegir, aunque no demasiados, por ello te ofrezco la posibilidad de añadir cualquier color que desees !!
Bien, una vez que tengas claro cual es el texto que quieras cambiar de color o subrayar, no tendrás más que introducir los siguientes códigos :
Para cambiar el color del texto éste sería :
<span > texto a cambiar de color </span>La parte de #d7c1d9 es lo que se denomina el código hexadecimal del número, no es más que la tonalidad que queremos aplicar..... por lo que no habría más que introducir tras la # los números y/o letras correspondientes al color deseado.
Para cambiar el color del subrayado éste sería :
<span > texto a subrayar </span>La parte de #d7c1d9 es lo que se denomina el código hexadecimal del número, no es más que la tonalidad que queremos aplicar..... por lo que no habría más que introducir tras la # los números y/o letras correspondientes al color deseado.
Supongo que ahora te preguntarás cómo conocer los códigos hexadecimales de los colores, ¿ verdad ?, bien pues puedes localizarlos como siempre buscando en cualquier buscador, además, hay páginas al respecto que te ofrecen combinaciones de colores muy interesantes, una de ellas es :
Design Seeds¿ Qué te han parecido mis propuestas ?, ¿ cual te parece más interesante ?, ...