Para comenzar, te voy a dar el código necesario:.post-title {
background-color: #e7e7e2;
}
Comentarte además que el valor situado tras # sería el código correspondiente al color que desees (en el caso del ejemplo un gris clarito), hay un montón de páginas dónde podrás inspirarte y buscar dicho código, yo te recomiendo esta.
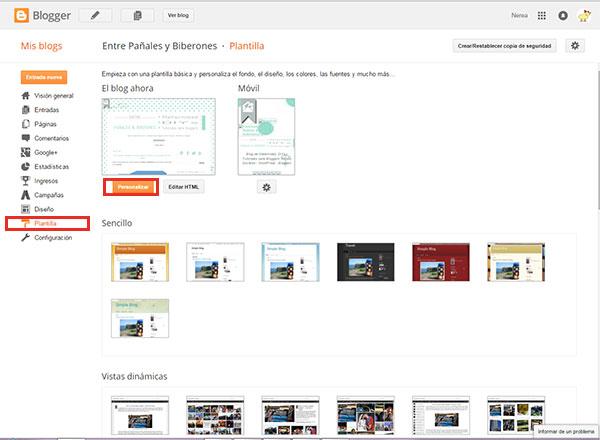
A continuación paso a indicarte dónde tienes que pegar dicho código; para ello, primeramente debes clicar en «Plantilla».
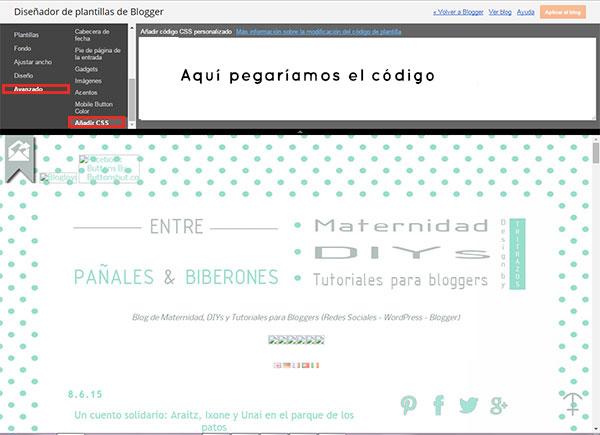
Seguidamente, en «Avanzado» y «Añadir CSS».
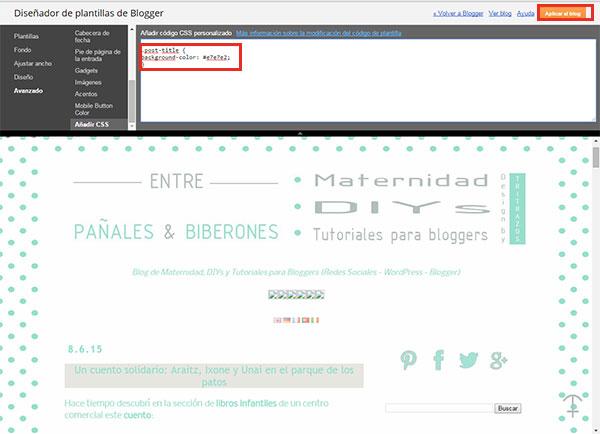
En último lugar pegaríamos el código elegido en la zona blanca situada en la esquina superior y clicaríamos en «Aplicar al blog».
Comentar además, que al pegar el código en la zona blanca, inmediatamente verás el resultado en la vista preliminar el blog situada en la zona inferior de la pantalla.
¿Qué te ha parecido esta otra idea para mejorar el diseño de los posts en Blogger?, ¿eres más de enmarcar el título del post, de ponerle un fondo o de dejarlo sin nada (como es mi caso)?, ...
Quizás también te interese:
Cómo mejorar la legibilidad de los posts
Conecta tus redes sociales en WordPress y permite que se comparta tu contenido a través de ellas
Razones y alternativas para no cambiar el título de tu blog